The New Kid On The Block- Progressive Web Apps
October 29, 2019 12:14 pm | by Jyotsana | Posted in Tech
Ever been in a situation where you are updating an application and the phone ditches you at the last moment by showing the low on memory or RAM notification?
It feels so irritating that you simply want to throw the damn phone on the wall; cursing every single atom on earth for ruining your mood.
Well, you no longer need to curse the earth’s existence coz we’ve got great news for you which is called Progressive Web App.
PWA or Progressive Web App is an advanced software technology delivered through the web.
In simple words, PWA enables you to access and experience any website on your smartphone browser without the need to download a dedicated application from an online app store like google play store, iOS app store.
It means you can enjoy a native mobile application like experience without having to shell out RAM or storage space from the device.
And with almost 2.71 billion smartphone users in the world today, this tech is ruling everyone’s heart and mind.
Are you wondering how it’s possible to experience a smooth web application on a browser?
Service workers are the reason behind PWA’s success. It is a JavaScript which the browser runs in the background; this enables data caching, content updation, push notifications, and most important, offline functionality.
It helps the website to open faster and smoother even in bad networks on subsequent loadings.

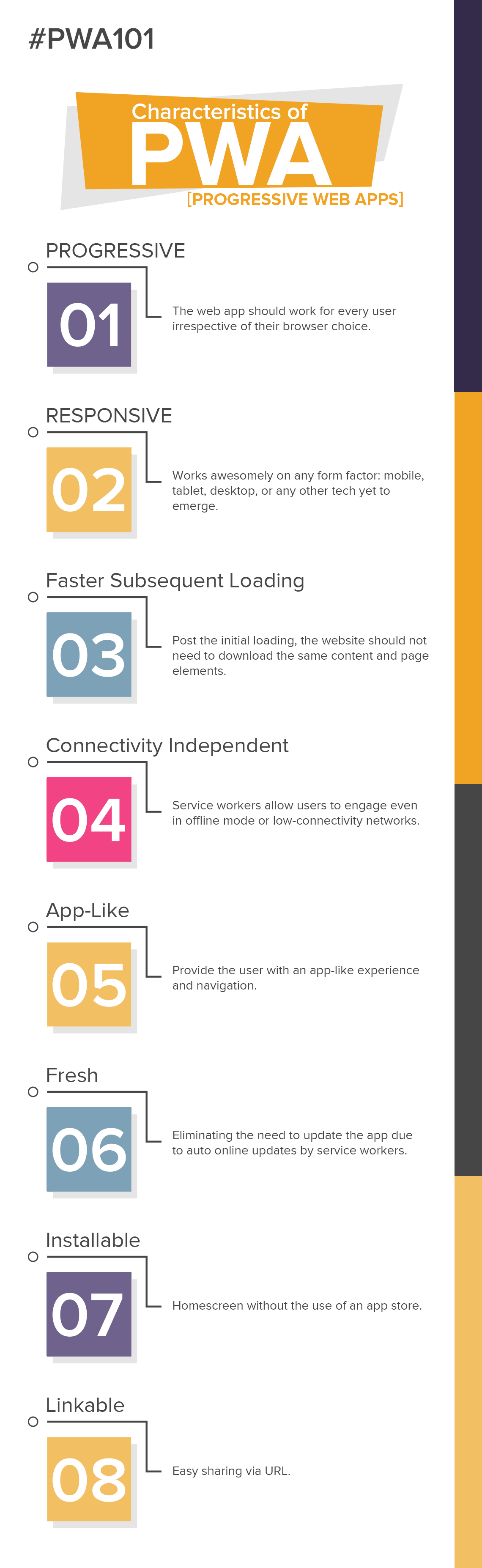
A website application which offers the following three features is called a Progressive Web App:
- Reliable – After the first launch in a web browser, the web app should load fast, and operate smoothly even in areas of limited connectivity.
- Fast – All the animations, transitions, and the pages of the web app should execute fast and offer a seamless experience.
- Engaging – The app should offer features like a home screen icon and push notifications.
Difference Between PWA and AMP
AMP or Accelerated Mobile Pages are used to create static web pages that let textual content load quickly on mobile computing devices. AMP is created on Java Script and helps in faster loading of HTML pages.

- Both PWA and AMP aim to reduce the loading time of a web page, but the former, in addition to time reduction also updates the page in realtime.
- AMP was designed to enable faster content loading, whereas PWA was designed to deliver a rich user experience and engagement through features like the home screen button, push notification, etc.
- AMP is best suited for content-heavy pages like blogs, online newspapers, etc. Whereas PWA is an ideal choice for eCommerce websites, so the visitors can enjoy a smooth and secure online shopping experience.
Benefits of Integrating PWA in a Website
- Low Data Usage
Purchasing huge data plans might be affordable in developed countries, but there are several developing nations where data plans are expensive.
PWA significantly decreases an application’s data consumption giving a boost in page loading and not consuming too much of a user’s data.
- More Secure
Progressive web apps run on HTTPS, a protocol that offers secure communication over any network.
This significantly reduces the chance of data theft as compared to websites operating on HTTP.
- Reduced Development Costs
Before PWA, companies had to develop different mobile applications for different operating systems, and that was a pretty expensive affair.
With progressive web apps in the picture, building one web application is enough for all smartphones irrespective of their specifications and operating systems.
It brought down the development cost almost three to four times the original expenditure.
- No Installation Needs
The tech world is going gaga over the PWA for this reason only; users will not have to visit the app store to download an application.
With this technology, they’ll be able to enjoy smooth navigation from their mobile’s web browser itself.
- Push Notifications
Ever got a pop-up notification on your smartphone, urging you to complete an incomplete purchase or announcing fresh discounts.
These are called push notifications; when you visit a PWA enabled website, a pop-up banner will appear asking permission to send such notifications.
- No Need For Updates
One of the major issues with app store based applications is the need for constant updates, which consume both RAM and memory space.
With progressive web apps in the picture, users won’t have to download applications on their smartphones, thereby eliminating the need to update it now and then.
The job is done by service workers who update the PWA with fresh content and animations; delivering the latest version of the app to users.

Influence of PWA in eCommerce Business
It is estimated that by the end of 2022, the total retail mobile commerce sales in the US will stand at $432 billion. And that’s a staggering revenue which eCommerce businesses can’t afford to lose.
Also, Google says that a website loses 60% of its traffic when a page takes more than 3 seconds to launch.
These facts are proof that Progressive Web Apps hold a significant relevance over a website in the eCommerce domain. And for this reason, all the big-league eCommerce players have already made or are in the process of making their mobile websites PWA friendly.
We hope you liked our blog on the new kid in the eCommerce neighborhood that is PWA. If you wish to contribute or suggest updates, please reach us through the comment section below.
Written by Jyotsana
Manager, Client Solutions
Jyotsana has a wide experience in customer relations in the software industry. She completed her MSc in Business Administration from the University of Amsterdam in year 2018. When not being a super awesome manager, Jyotsana likes to mentor hearing and/or vocally impaired children in a public school in the city. She believes in being kind. Her forever-passion: #saveearth