Decoding the existence of UI/UX wireframing
January 17, 2020 9:42 am | by Sarvika Technologies | Posted in Tech
Brands like Apple and Google invest hours in discussion and brainstorm ideas before finalizing the design of an application or product. Their best minds sit together and compile numerous ideas/designs on a paper (wireframing) from which the best concept is picked.
Wondering why such a tedious process is followed? It is to make the interface as customer-friendly as possible. Today’s business environment calls for dynamic user experience, and wireframe plays a crucial part in ensuring that the promise is delivered. Not digressing further, let’s understand the wireframe in its most basic form.

It means taking a blank canvas and filling with various elements. Wireframing is performed to construct the page structure, content, what will be displayed on the page, and functionality of how the interface will work.
Do wireframes have several types?
Seasoned UI/UX designers believe that there are no distinct types, there is just a wireframe that shows how an application/website will function.
But for the sake of convenience, wireframes are often bifurcated in two broad categories based on their design:
- Low-Fidelity: These wireframes give the developer team an idea about the placement of various elements in the design. The wireframe is completely in grayscale and highlights only the position of an image, data, and other information.
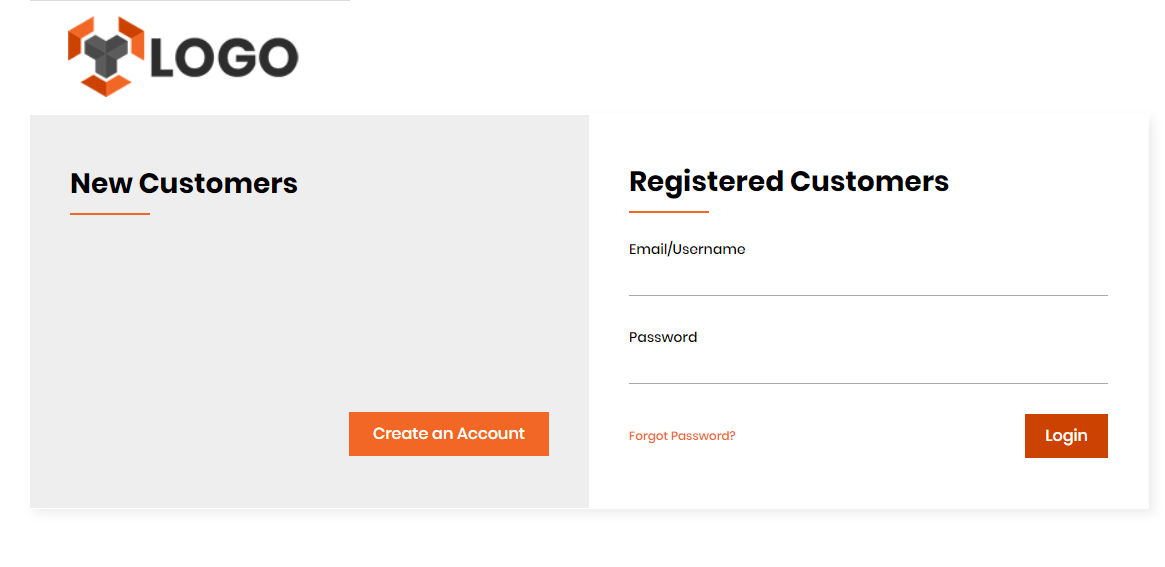
- High-Fidelity: These wireframes are more interactive and user-friendly due to the use of colors, clickable options, annotations, and more. High-fidelity wireframes are usually designed for product owners to give them a complete overview of the intended website/application.
Some points to keep in mind before you start the Wireframing process.
-
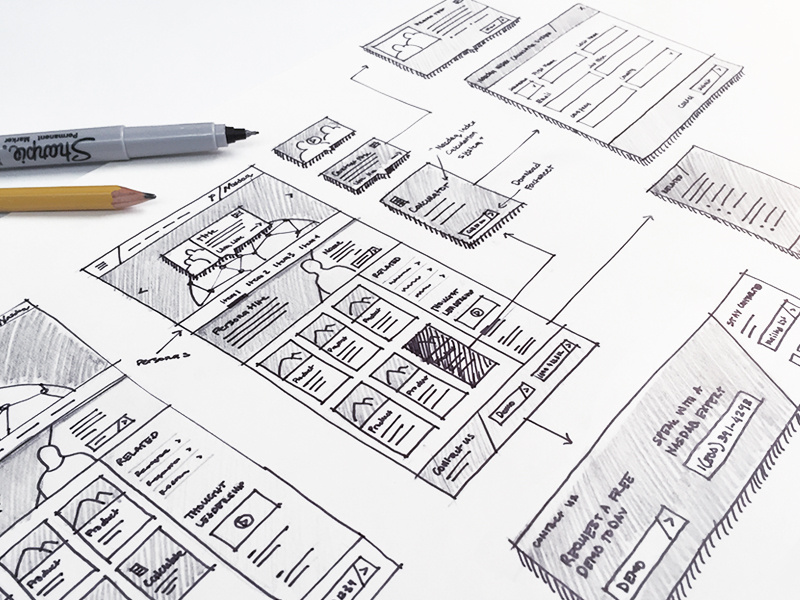
Start with a sketch
Sketching a wireframe on paper before rendering it digitally will give you a point to start. The hand and mind combination is considered to be extremely powerful and creative. This process will stimulate ideas to flow quickly through your mind, and you’ll be able to illustrate them in a better manner to the team. Once a sketch is ready, you’ll feel more confident in transferring the design digitally.
-
Don’t use colors
Adding color to the design causes distraction and removes focus from the user experience that you want to deliver. Wireframes are made to finalize the page layout and not the final design. -
Use original content
Never, we repeat, never copy content from any web page to fill the text areas in your wireframes. You should either opt for a dummy text or write an original piece of content. -
Maintain consistency
Every single page of the website or application is not wireframed, mock-ups are designed only for main pages. You should maintain consistency in font style, color type, etc while wireframing different pages of one website or application. It will keep the full set of wireframes clubbed together. -
Don’t get too involved in styling
Always remember that wireframes are conceived to show the client a prospective page layout of the application. Getting too involved in designing and making the page look good will defeat the purpose.
-
Feasibility check
Hand sketching a wireframe is an effortless task, as a result, designers outline a blueprint that may not be possible for the development team to code. Therefore, it becomes necessary to render a wireframe that’s feasible for the development team to deliver. -
Every element is crucial
Whether it is a small text box or a large image or anything else, each element of a wireframe has a purpose that it fulfills. Take a pause, think about the goal that component will help the application achieve, and then make it a part of the wireframe.
It will not be correct to say that wireframing is perfect and devoid of drawbacks. Some clients may not even want wireframes and ask you to show them what the final website will look like, whereas some may consider it necessary.
However, one thing is for sure that wireframes help a lot in saving time & cost elements. They reduce the unproductive downtime for developers by eliminating the task of layout re-work as all the possible changes will be done in the wireframing stage itself.
We’d like to close the discussion by saying that choosing a type of wireframe (low or high-fidelity) will depend upon the end-user. The development team is more concerned about the layout, navigation, and functionality whereas the client may demand a wireframe that includes design and styling in addition to the former elements.
What are your views on wireframing? Do you think that wireframing is still an inseparable part of the application development process? Share your thoughts via the comment section given below.
Written by Sarvika Technologies
Sarvika Tech is a team of young, energetic, and technology-loving people on the journey to help companies achieve their goals by supporting their IT needs. In a nutshell, we are a people’s company where the priority is their knowledge enhancement and career development. We believe that focusing on our most important asset, the team, will enable us to push boundaries and deliver ingenious IT solutions.