Why ReactJS is Ideal For Front-End Development
August 30, 2021 5:40 pm | by Sourabh Tejawat | Posted in Tech
A challenge faced by front-end developers is choosing from a variety of libraries and frameworks available – React, Angular, Vue, Swift, jQuery, etc. And the continuous evolution in the ecosystem of front-end development resulting in new tool launches is not making the decision easy.
The recent Stack Overflow survey came out with some intriguing results. ReactJS not only topped the list of most used web libraries and frameworks, but it is also the most loved, with every one in four devs standing in its support. Speed, flexibility, performance, usability, mobile application development , etc., are a few of many reasons why ReactJS is best suited for front-end development.
Eight reasons to pick ReactJS for your front-end development project
- It is easy to learn. The developer community loves working on ReactJS because it is easier to master when compared with AngularJS, which is another popular front-end framework. ReactJS is a library, whereas Angular is a complete framework, which gives the former an edge because it is less complex and is faster and easier to code. Also, ReactJS uses JavaScript XML (JSX), which is nothing but another way of writing HTML into JavaScript.
- It is super flexible. ReactJS offers inbuilt modularity and easily integrates with many third-party libraries and MVC frameworks. Developers can write different UI sections of the applications into individual components. This allows breaking a project into separate, reusable components and writing clean, modular code that is easy to maintain and scale. In addition to this, React’s versatile nature makes it possible to embed the components into existing code gradually. Hence, making it simple to introduce this technology into legacy systems. Also, web application development on ReactJS makes it easy for devs to learn and create applications on React Native owing to conceptual similarities.
- It offers fast rendering. Fast page loading is crucial for businesses operating online because it makes the entire experience more user-friendly. What role does ReactJS play in it, you ask? The answer is Virtual DOM (Document Object Model). ReactJS creates Virtual DOM as a replica of the Real DOM. Any state change in ReactJS components is first rendered in the Virtual DOM, where a comparison between the new and the old version happens. Only the required minimum change is rendered in the Real DOM instead of the whole UI. The server-side rendering makes ReactJS the perfect match for creating content-focused websites and native applications.
- It gives developers’ performance a much-needed boost. Timely delivery of applications is as crucial as high code quality, and ReactJS has few features that boost developers’ performance. First, power to add multiple DevTools as browser extensions on Firefox, Chrome, and Edge browsers. It allows developers to inspect component trees, monitor and scrutinize component states anytime, and much more. Also, the handy availability of debugging tools as extensions helps in speeding up the process.
Second, ReactJS’s ability to work with JS, JSX, and TypeScript allows building reusable components that are safe and have fewer bugs. It means developers can reuse codes, which in itself saves a lot of time.
- It helps in building highly testable applications. Jest is Facebook’s JS test runner and is configured to work flawlessly with ReactJS. UI tests in a Node environment are fast and provide reliable test results because it allows testing ReactJS components separately. Jest is a Node-based runner, and developers can execute unit tests in a Node environment. This testing framework is preferred over traditional UI tests that are very time-consuming to write and maintain.
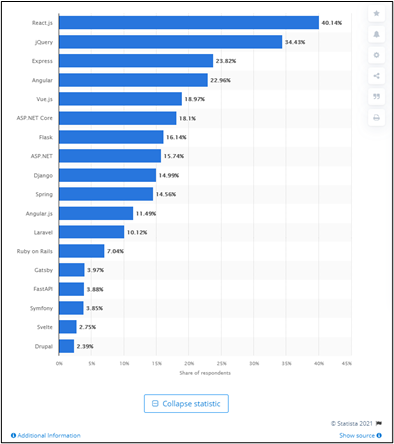
- It is popular and has strong developer community support. Seasoned and newbie developers love working on ReactJS because of its strong community support. A Statista report highlights that ReactJS is the most used web framework by developers in 2021. It means that devs can reach out to the community on issues and receive a response in record time. There are high chances that a problem encountered by a developer has already troubled another developer, and the solution is available on forums like Stack Overflow. Also, ReactJS has a committed team of developers working non-stop to make it better and loaded with features.
Source: Statista
- It can be SEO-friendly. Good user engagement has a fair impact on making a website or web application SEO-friendly. When users feel at ease while interacting with the website or application, more are the chances of the application being ranked higher by the search engine. However, ReactJS applications are not SEO-friendly by default and require server-side rendering to make it effortless for search engines like Google to crawl the application, deliver fast HTML responses, and ensure accurate indexing of pages. By using additional frameworks like NextJS, it is possible to render the application on the server-side.
- It is the favorite of some of the largest corporations. Fortune 500 companies like Facebook, Netflix, Airbnb, Skyscanner, etc., are using this technology to build and rebuild their web applications. It should be comforting to know this if you are still in doubt about whether to pick ReactJS. The trust these companies have in ReactJS is proof that it is a useful and reliable front-end development technology.
I hope you will consider the factors above before compiling the tech stack for your next project. After all, ReactJS is not touted as the best javascript based library for no reason. If you have used this technology in any of your projects before, kindly share your thoughts with me here.
Written by Sourabh Tejawat
Meet Sourabh! He is the one who keeps the entire web development floor at Sarvika running through his exceptional leadership skills, while laughing too. He holds a postgrad degree in Computer Applications. Carrying almost 9 years of experience, Sourabh has headed numerous web development projects for the US and UK based clients. He also has worked on 100+ projects in web design, web development, and graphic design for startups to multinational companies. What makes Sourabh the best in his thirst for perfection; a project does not get his nod unless it is finished to his inner satisfaction. A family man at heart, Sourabh dotes on his wife and son and loves spending as much time as possible with them.